2. Tabelat
HTML ka një grup tag-esh te cilat përdoren për të paraqitur tekstin
në formën e një tabele. Këto tag-e janë:
• TABLE: shënon fillimin dhe mbarimin e një tabele
• TR: shënon fillimin dhe mbarimin e një rreshti
• TH: shënon fillimin dhe mbarimin e një qelize ne kokën e tabelës
• TD: shënon fillimin dhe mbarimin e një qelize
• CAPTION: përdoret për ti vendosur tabelës një titull
Kodi për një tabelë të thjeshtë do të ishte:
<TABLE>
<TR><TH>Header 1</TH>…<TH>Header n</TH></TR>
<TR><TD>Cell 1.1</TD>…<TD>Cell n</TD></TR>
…
<TR><TD>Cell 1.1</TD>…<TD>Cell n</TD></TR>
<CAPTION>Title</CAPTION>
</TABLE>
Output:
| Header 1 | Header n |
|---|---|
| Cell 1.1 | Cell n |
| Cell 1.1 | Cell n |
Sic mund të shohim në pjesën e kodit tabela vendoset brenda tag-eve TABLE. Çdo rresht duhet të vendoset brenda tag-eve <TR> dhe </TR>. Për të paraqitur qeliza të veçanta kemi dy mundësi: duke përdorur tag-un <TH> ose <TD>. Dallimi është se mundësia e parë përdor tekst bold dhe e qendërzon kolonën.
Tag-u TABLE ka disa atribute të cilat shërbejnë për ti dhënë tabelësformatin që na nevojitet.
• BORDER: përcakton madhësin e konturit të qelizës.
• CELLSPACING: përcakton madhësin në pika të hapësirës ndërmjet
qelizave.
• CELLPADDING: përcakton distancën në pika ndërmjet përmbajtjes
së një qelize dhe borderit të sajë.
• WIDTH: specifikon gjerësin e tabelës, mund të paraqitet me pika
ose ne përqindje duke u bazuar në raportin që ajo ka me gjerësin
totale. P.sh 100% përfaqson gjerësin e të gjithë dritares së browserit.
• ALIGN: pozicionon tabelën në lidhje me faqen, në të majtë(LEFT),
në të djatëherëte (RIGHT) ose në qendër (CENTER).
• BGCOLOR: përcakton ngjyrën e tabelës.
Shembull tabele në të cilën përfshihen edhe atributet e mësipërme:

<HTML>
<HEAD>
<TITLE>Document title</TITLE>
</HEAD>
<BODY>
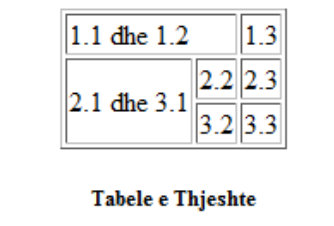
<TABLE BORDER=1>
<TR>
<TD COLSPAN=2>1.1 dhe 1.2</TD>
<TD>1.3</TD>
</TR>
<TR>
<TD ROWSPAN=2>2.1 dhe 3.1</TD>
<TD>2.2</TD>
<TD>2.3</TD>
</TR>
<TR>
<TD>3.2</TD>
<TD>3.3</TD>
</TR>
<CAPTION ALIGN=bottom><strong><br>Tabele e
Thjeshte</strong></CAPTION>
</TABLE>
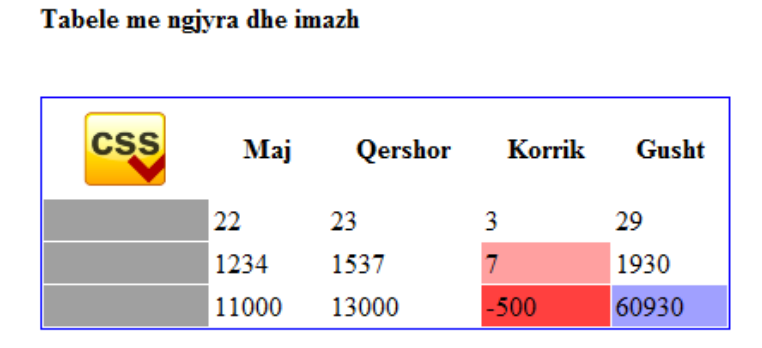
<p ><strong>Tabele me ngjyra dhe imazh</strong></p>
<TABLE BORDER=0 CELLSPACING=0 BGCOLOR=#0000FF>
<TR><TD>
<TABLE BORDER=0 CELLSPACING=1 CELLPADDING=2
WIDTH=400 BGCOLOR=#FFFFFF>
<TR>
<TH><IMG SRC=”css_logo.png” height=”53″></TH>
<TH>Maj</TH>
<TH>Qershor</TH>
<TH>Korrik</TH>
<TH>Gusht</TH>
</TR>
<TR>
<TD BGCOLOR=#A0A0A0> </TD>
<TD>22</TD>
<TD>23</TD>
<TD>3</TD>
<TD>29</TD>
</TR>
<TR>
<TD BGCOLOR=#A0A0A0> </TD>
<TD>1234</TD>
<TD>1537</TD>
<TD BGCOLOR=#FFa0a0>7</TD>
<TD>1930</TD>
</TR>
<TR>
<TD BGCOLOR=#A0A0A0> </TD>
<TD>11000</TD>
<TD>13000</TD>
<TD BGCOLOR=#FF4040>-500</TD>
<TD BGCOLOR=#a0a0FF>60930</TD>
</TR>
</TABLE>
</TD></TR>
</TABLE>
</BODY>
</HTML>
Output: