3. Format
Format janë elementë HTML të cilat përdoren për të marrë informacion nga përdoruesi. Një form mund të përmbajë elementë inputi të tilla si fusha teksti, checkboxe, radio-buttona, butona submit etj.
Një mënyrë për të krijuar një formë është kjo:
<FORM ACTION=”url process” METHOD=”POST”>
…
Elements
..
</FORM>
Atributet e Formave
• ACTION: ky atribut përcakton URL-në ku do të dërgohen të dhënat që do të shtypi përdoruesi. Atributi action tregon se cfarë i ndodh të dhënave kur shtypet butoni i dërgimit. Zakonisht vlera e atributit është një faqe ose një program në një web server që do të marrë dhe procesoj të dhënat e dërguara. Për shembull, nqs keni një form logimi që kërkon një username dhe një password; këto të dhëna që fut përdoruesi do të kalojnë në një faqe login.php dhe në këtë rast vlera e atributit action i faqes sonë do të jetë <form action=”http://www.siteJuaj.org/login.php”>. Si URL mund të përdoret një adresë emaili p.sh: mailto:address@e.mail ose një HTTP URL http://www.uamd.edu/form.html.
•METHOD: metoda përcakton mënyrën se si të dhënat do të dërgohen. Ekzistojnë dy mundësi GET dhe POST. Metoda get i dërgon të dhënat si pjesë të URL. Metoda post i fsheh të dhënat në dicka të njohur si pjesë të headerit HTTP.
• ENCTYPE: përcakton tipin e kodimit të përdorur.
Atributi id
Atributi id ju lejon ju të identifikohen në mënyrë unike elementët brenda një elementi <form> ashtu sic ju identifikoni në mënyrë unike
një element në një faqe. Është praktikë e mirë që ju ti specifikoni një element id cdo elementi formë sepse shumë forma përdorin file për style dhe skripte të cilët
kërkojne përdorimin e atributit id në mënyre që të bëhet dallimi i tyre. Vlera e atributit id duhet të jetë unike brenda një dokumenti. Disa persona vendosin si vlerë te atributit id dhe name për formën karakteret frm dhe më pas përshkruajne të dhënat si psh në rast të një formë logimi përdoret frmLogin apo në rast të një forme kërkimi
frmKërkim etj.
Atributi name (deprecated)
Ashtu sic e kemi parë tashmë përdorimin e këtij atributi nëpër elementë të tjerë, atributi name është paraardhësi i atributit id dhe vlera e tij duhet të jetë unike në të gjithë dokumentin. Në mënyrë përgjithësuse nuk do të shihni përdorim të atributit name porse nqs do tju duhet ta përdorni ath këshillohet që si vlerë të tij të vendosni vlerën që keni vendosur për atributin id. E ngjashme me atributin id keshillohet që si vlerë tek value të vendosni frm_qëllimiFormës si psh frmKërkimi apo frmLogimi.
3.1 Elementet e Formës
HTML ofron një gamë të gjerë elementësh që përdoren për input në forma. Ato mund të përdoren për funksione të ndryshme si për shkruajtur tekst apo për dërgim skedarësh.
<INPUT>
Elementi INPUT është më i përdoruri dhe përdoret si një fushe për të marrë te dhëna. Ekzistojnë disa lloje të ndryshme të elementit INPUT në varësi te vlerës që merr atributi TYPE:
• TYPE=RADIO: lejon që të zgjedhin nga një rang mundësish, por
vetëm një në një kohe.
• TYPE=RESET: fshin të gjithë formën.
• TYPE=TEXT: i lejon përdoruesit që të fus një rresht tekst.
• TYPE=PASSWORD: i lejon përdoruesit që të fus një rresht tekst i cili paraqitet si “*” në vend të tekstit. Zakonisht përdoret për pjesën ku do të shkruhet password-i.
• TYPE=CHECKBOX: na lejon të zgjedhim një ose më shumë opsione.
•TYPE=SUBMIT: merr të dhënat e futura në formë dhe kryen veprimin e caktuar.
• TYPE=HIDDEN: një fushë teksti e cila nuk i shfaqet përdoruesit.
Përdoret për të ruajtur vlera.
Elementi INPUT ka edhe disa atribute opsionale:
• NAME: emërton fushën. Kjo është e rëndësishme për tu përdorur në kod për përpunime të tjera.
• VALUE: i vendos një vlerë fillestare fushës.
SELECT
SELECT përdoret për të zgjedhur një ose më shumë nga opsionet e mundshme.
Një shembull do të ishte:
<SELECT name=”destination”>
<option> Africa
<option> Antarctica
<option> America
<option> Asia
<option> Europe
<option> Oceania
</SELECT>
Atributet e elementit SELECT janë:
• SIZE: Nëse SIZE ka vlerën 1, vetëm një nga opsionet do të shfaqet, nëse vlera është më e madhe se 1 përdoruesit do ti shfaqet një listë me zgjedhje.
•MULTIPLE: përdoruesit mund të zgjedhin më shumë se një opsion, nëse kjo është e zgjedhur.
Elementi OPTION ka dy atribute:
•VALUE: vlera që do ti caktohet variabëlit kur te jete zgjedhur ky opsion.
• SELECTED: ky opsion zgjidhet vetvetiu.
TEXTAREA
TEXTAREA përdoret për të marrë nga përdoruesi disa rreshta tekst.
Formati i sajë është si më poshtë:
<TEXTAREA name=”comments” cols=30 rows=6>
Jepni përshtypjet tuaja rreth faqes tonë!
</TEXTAREA>
Përmbajtja që vendoset ndërmjet <TEXTAREA> dhe </TEXTAREA> përbën vlerën fillestare të kësaj fushe.
Atributet e TEXTAREA janë:
• ROWS: rreshtat që do të merren nga kutia e tekstit.
• COLS: kolonat.
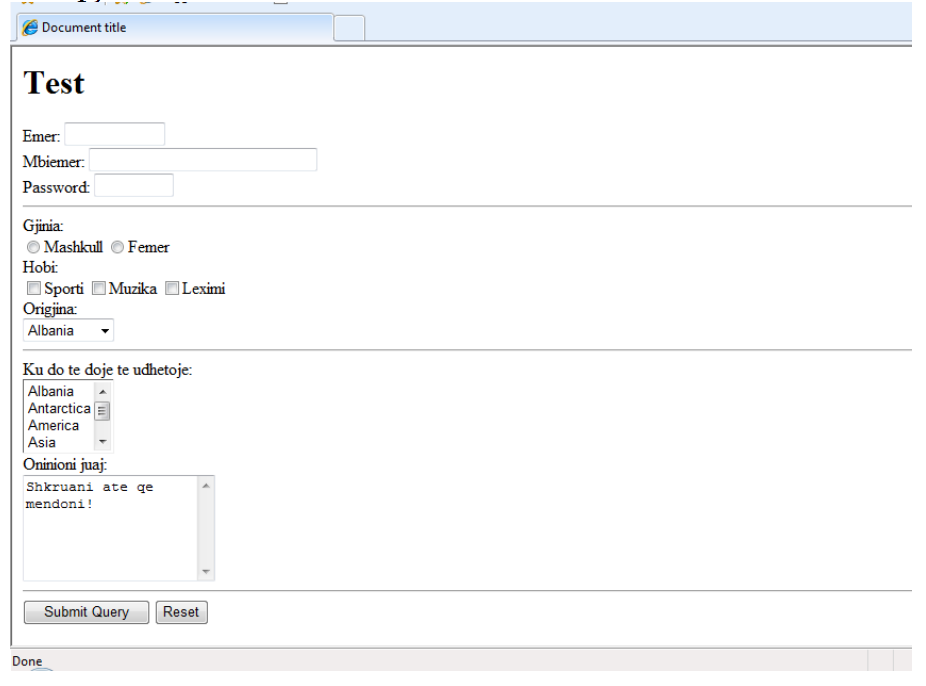
Tani do të shohim një shembull i cili përdor elementet qe pamë në këtë pjesë.
Kodi HTML nga i cili kemi marrë rezultatin e mësipërm është:
<HTML>
<HEAD>
<TITLE>Titulli i Dokumentit</TITLE>
</HEAD>
<BODY>
<H1>Test</H1>
<FORM METHOD=GET>
Emer: <INPUT TYPE=TEXT NAME=NAME SIZE=10><BR>
Mbiemer: <INPUT TYPE=TEXT NAME=SURNAME SIZE=30><BR>
Password: <INPUT TYPE=PASSWORD NAME=PASS
SIZE=8><BR>
<HR>
Gjinia: <BR>
<INPUT TYPE=”RADIO” NAME=”Gender”>Mashkull
<INPUT TYPE=”RADIO” NAME=”SEXO”>Femer
<BR>
Hobi:<BR>
<INPUT TYPE=”CHECKBOX” NAME=”SPORT”>Sporti
<INPUT TYPE=”CHECKBOX” NAME=”MUSICA”>Muzika
<INPUT TYPE=”CHECKBOX” NAME=”LECTURA”>Leximi <BR>
Origjina:<BR>
<SELECT name=”ORIGIN”>
<option> Albania
<option> Antarctica
<option> America
<option> Asia
<option> Europe
<option> Oceania
</SELECT>
<HR>
Ku do te doje te udhetoje:<BR>
<SELECT name=”destination” MULTIPLE SIZE=4>
<option> Albania
<option> Antarctica
<option> America
<option> Asia
<option> Europe
<option> Oceania
</SELECT>
<BR>
Oninioni juaj:
<BR>
<TEXTAREA COLS=20 ROWS=6 NAME=”YOUR OPINION”>
Shkruani atë qe mendoni!
</TEXTAREA>
<HR>
<INPUT TYPE=SUBMIT> <INPUT TYPE=RESET>
</FORM>
</BODY>
</HTML>

Butonat
Butonat përdoren në rastet më të shpeshta për të dërguar të dhënat e një forme, si dhe nganjëherë për të pastruar të dhënat nga një formë.
Ju mund të krijoni butona në tre mënyra:
Duke përdorur elementin <input> me atributin type vlera e të cilit është submit, reset ose button. Krijimi i butonit duke përdorur elementin <input>
Kur ju përdorni elementin <input> për të krijuar një buton, tipi I butonit që ju krijoni specifikohet në atributin type. Atributi type mund të marrë vlerat e mëposhtme për të krijuar butonin:
Submit, I cili krijon një buton që dërgon të dhënat e formës Reset, I cili krijon një buton që në mënyrë automatike bën boshatisjen e kontrolleve të formës nga vlerat tyre inicializuese qe plotësohen gjatë shkarkimit të faqes.
Button, i cili krijon një buton që përdoret për të startuar një script të anës klient kur përdoruesi klikon mbi një buton.
Përmblodhi dhe Përshtati:
STUDENTET.MK


